WEB ◆ TS Library ◆ 熱衷分享 ◆ 享受教學相長 ◆ 無形的網絡擁有熱情溫度的傳遞
WEB ◆ TS Library ◆ 熱衷分享 ◆ 享受教學相長 ◆ 無形的網絡擁有熱情溫度的傳遞
6-3. 認識Bootstrop快速架站
依 Bootstrap 框架套件,建立一個 RWD 響應式的網頁
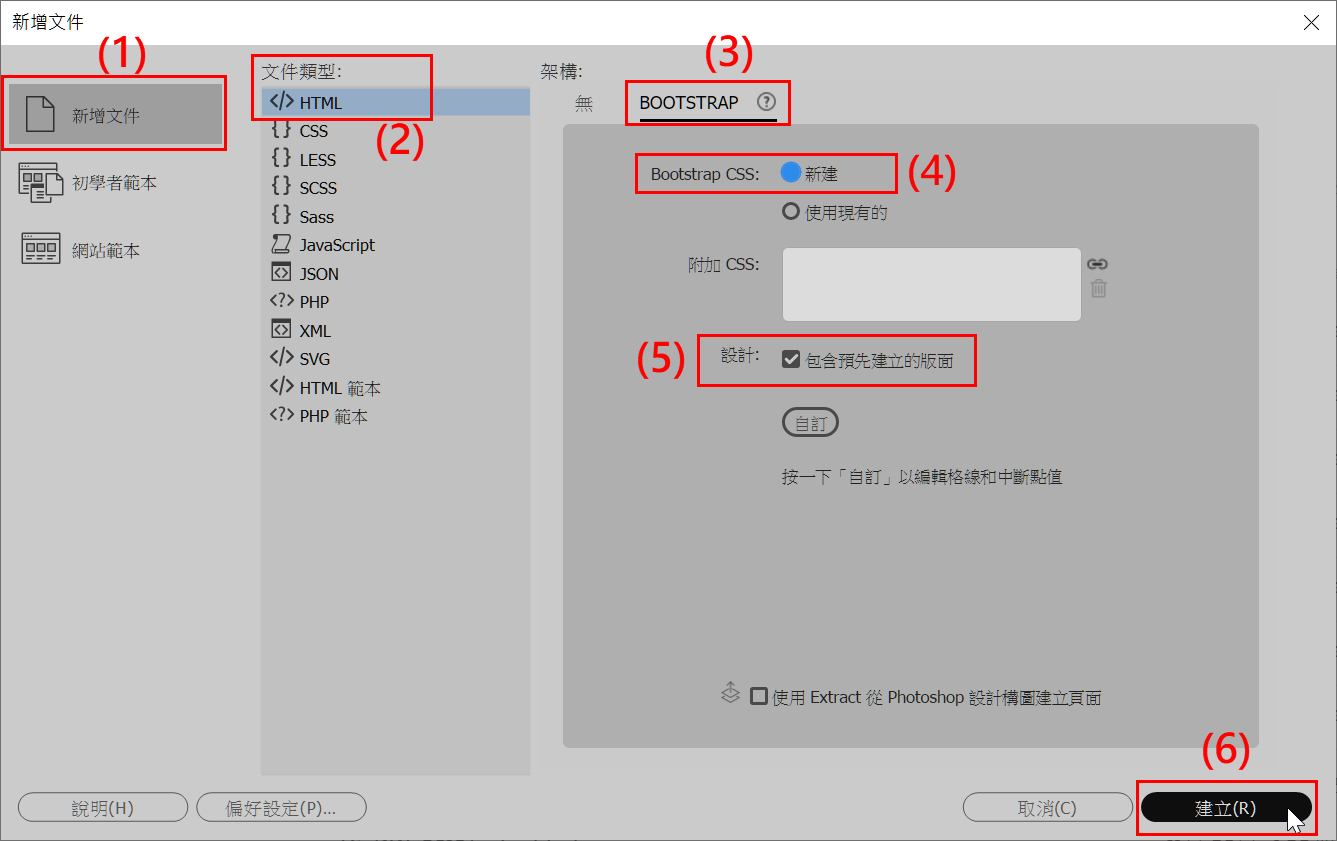
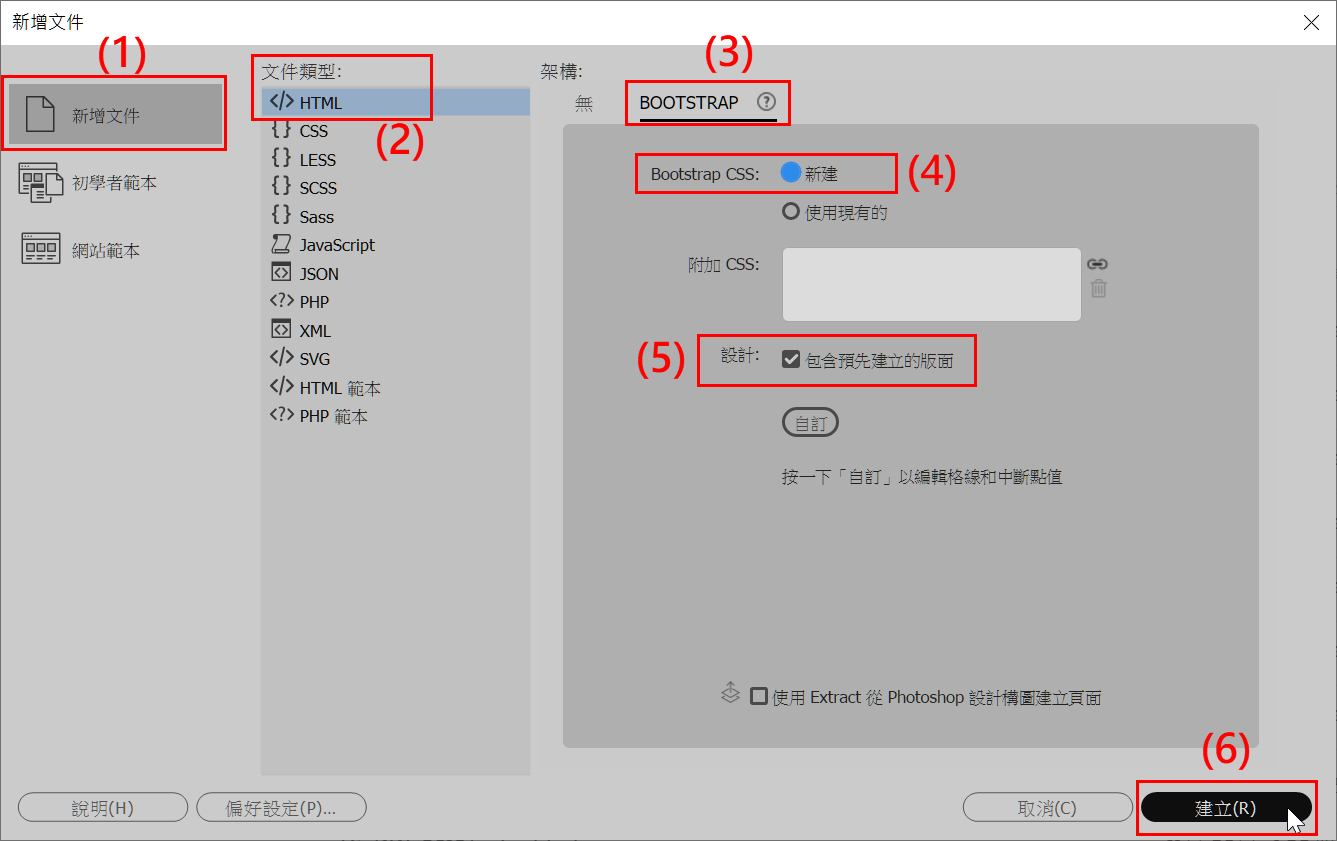
選擇「檔案 → 開新檔案」

選擇「檔案 → 儲存檔案」,檔案名稱 RWD_test_1.html
看看程式碼 (找到對應的位置,修改成需要的內容即可)
連結及載入相關 Bootstrap 的 .css 及 .js 檔案

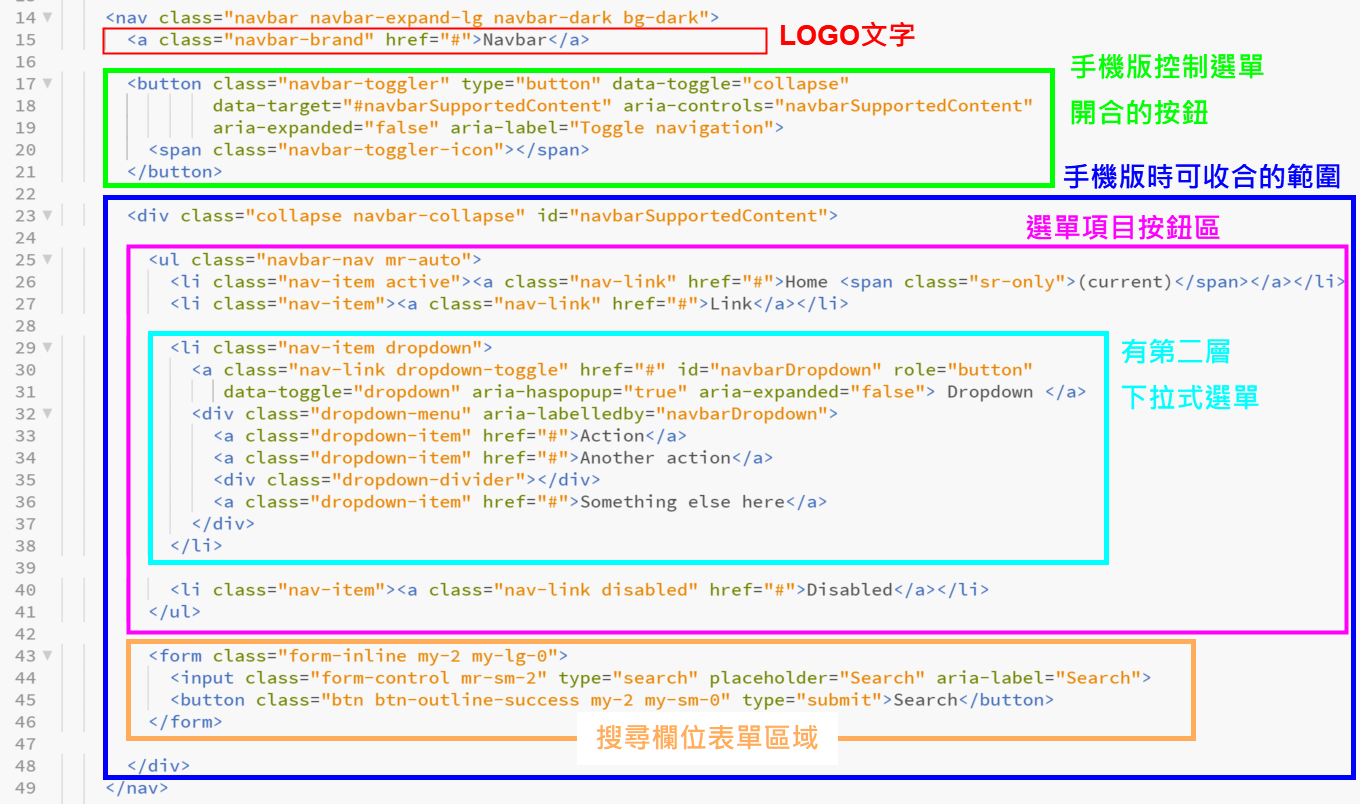
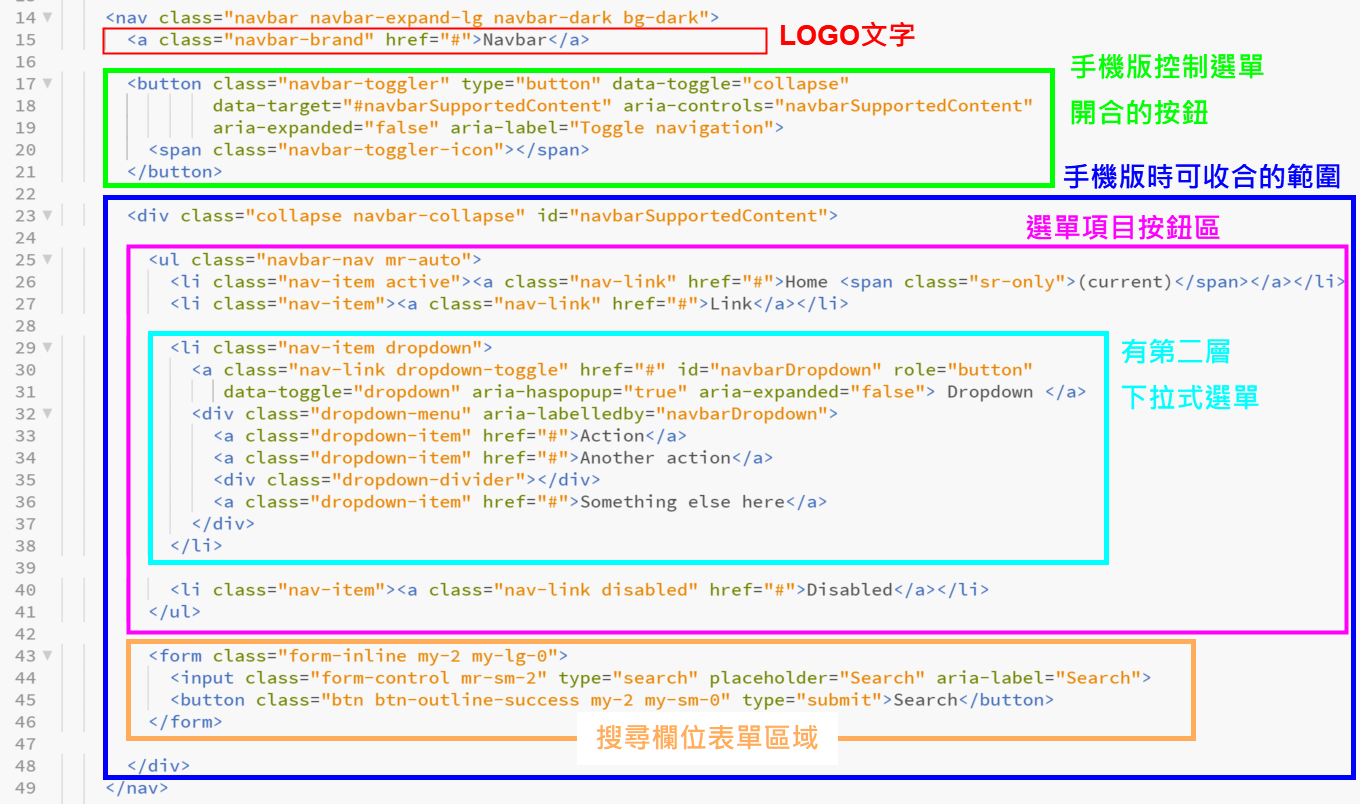
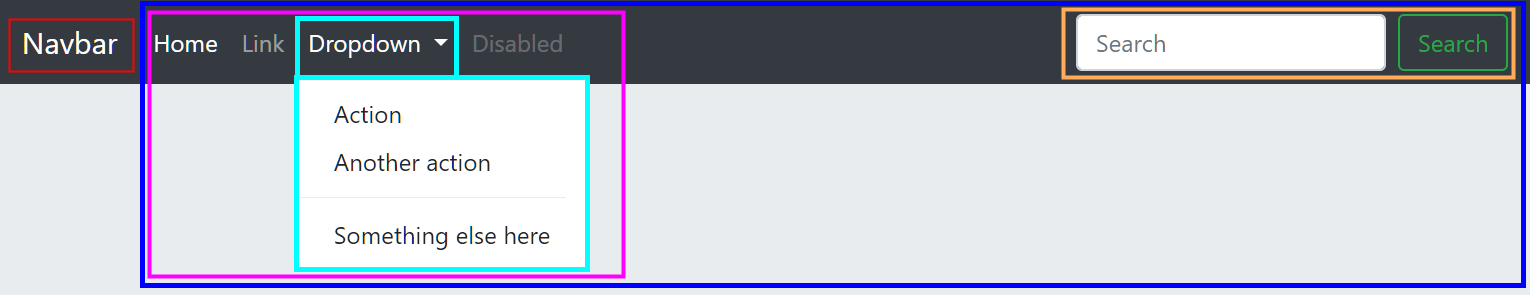
了解第一段內容:<nav> 是導覽列區域

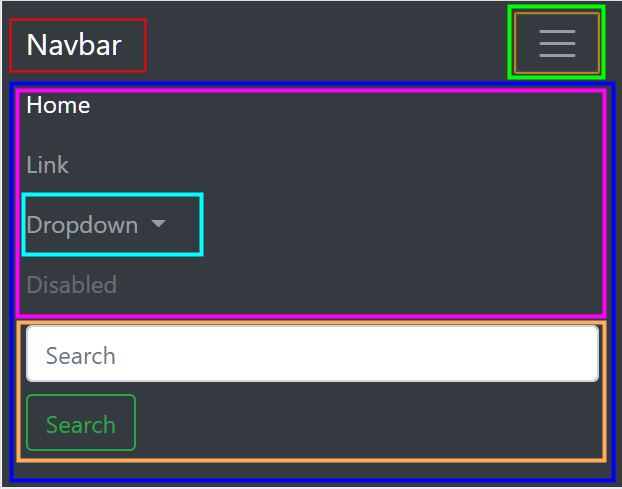
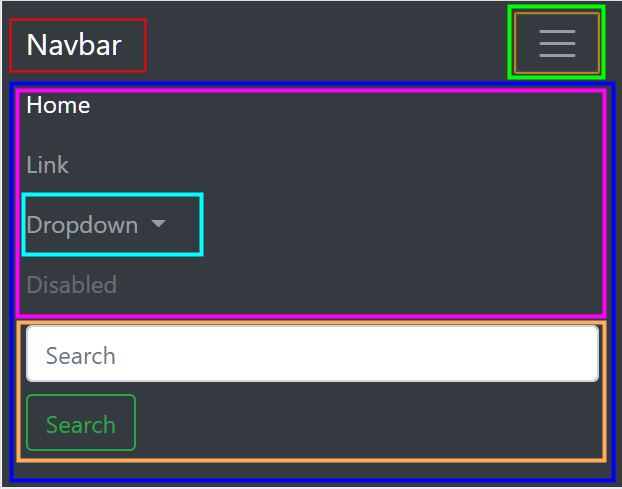
這是手機版的樣子

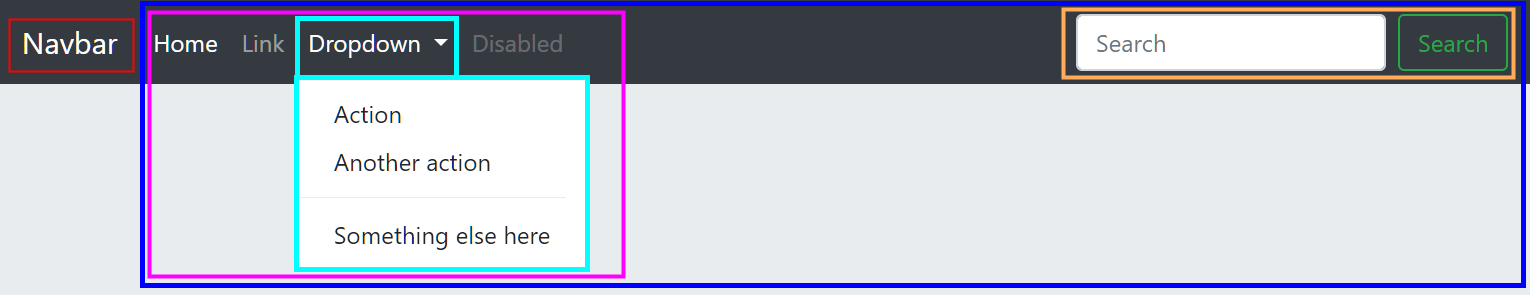
這是桌機電腦版的樣子

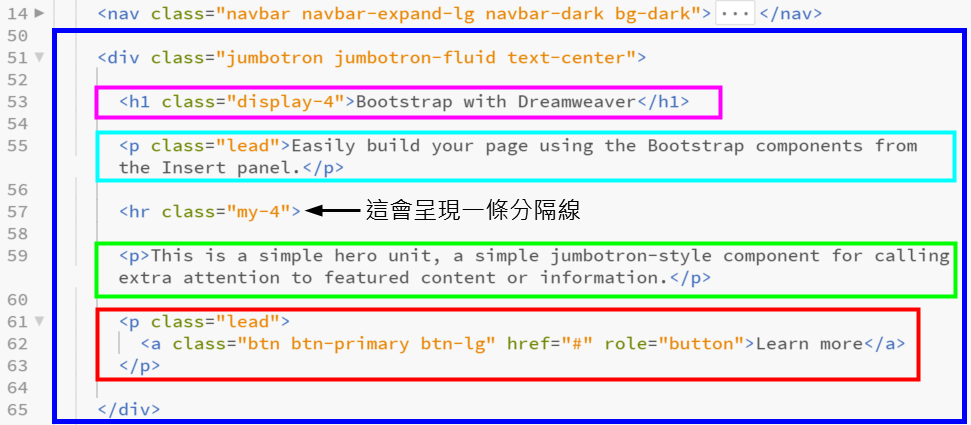
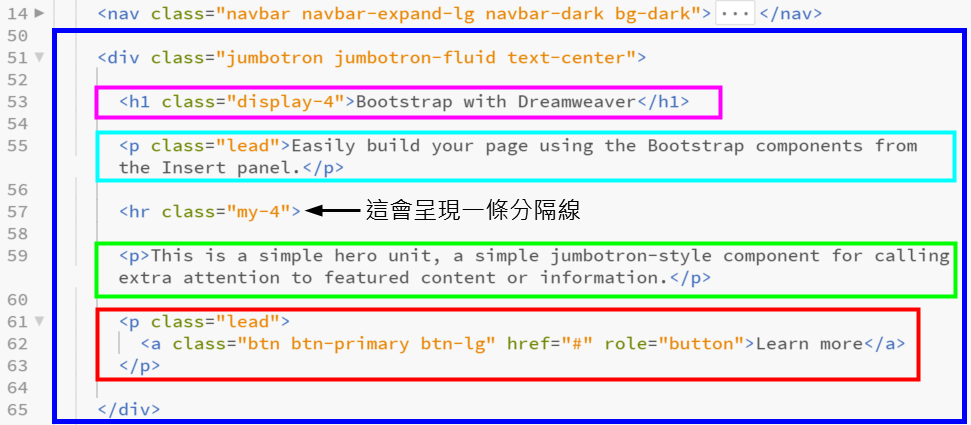
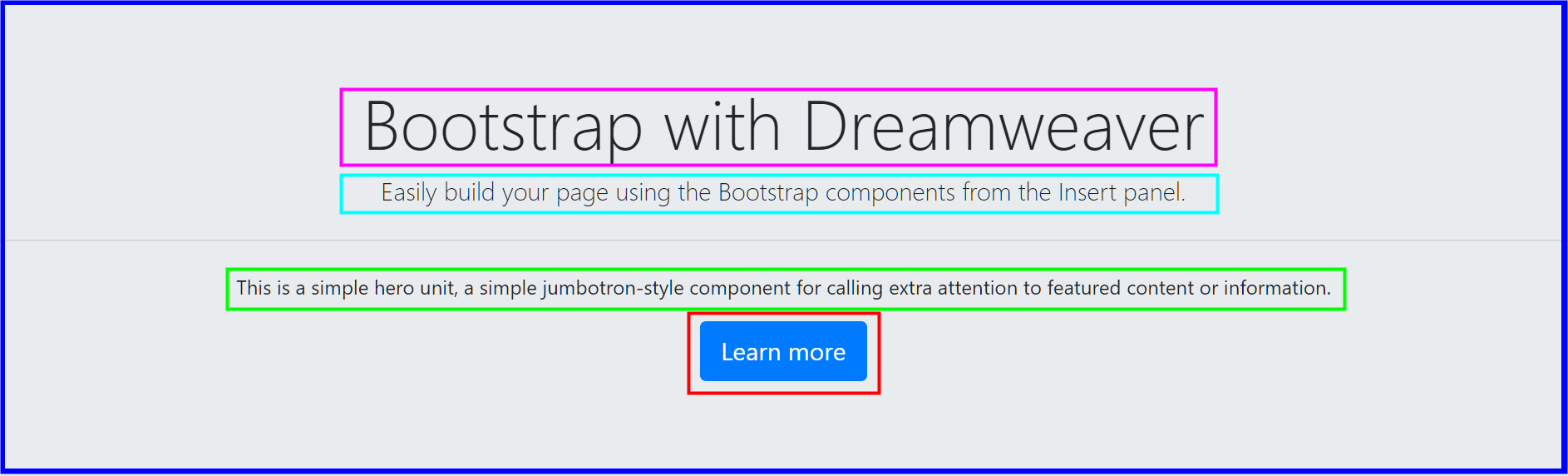
了解第二段內容:jumbotron 區域

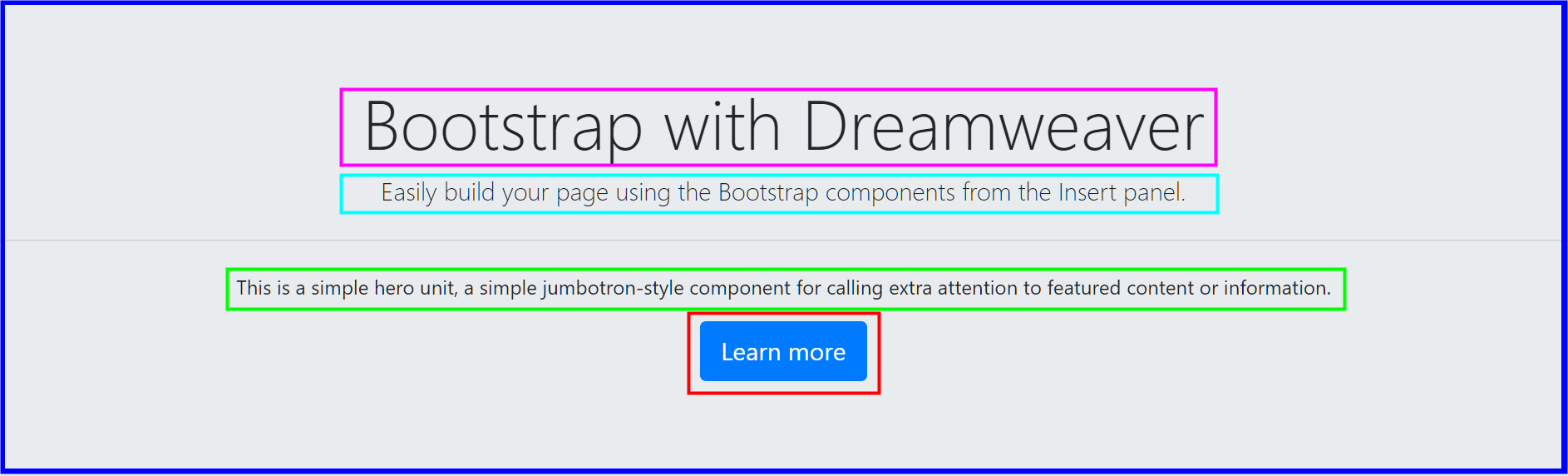
這是桌機電腦版的樣子

了解第三段內容:文字訊息 區域

這是桌機電腦版的樣子

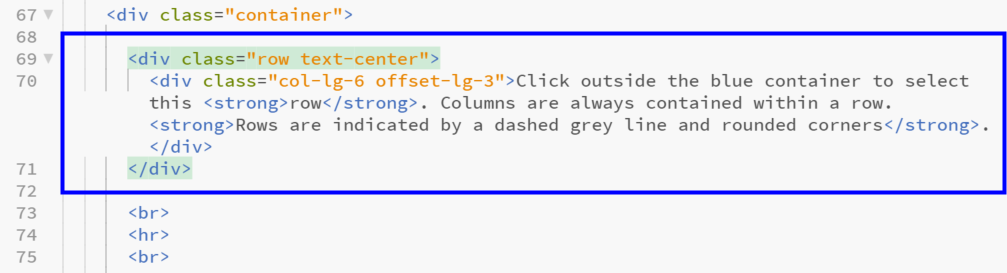
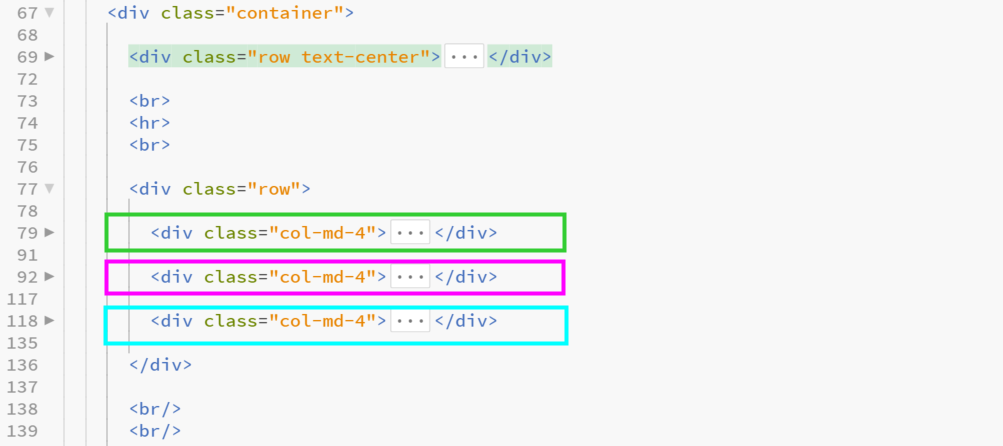
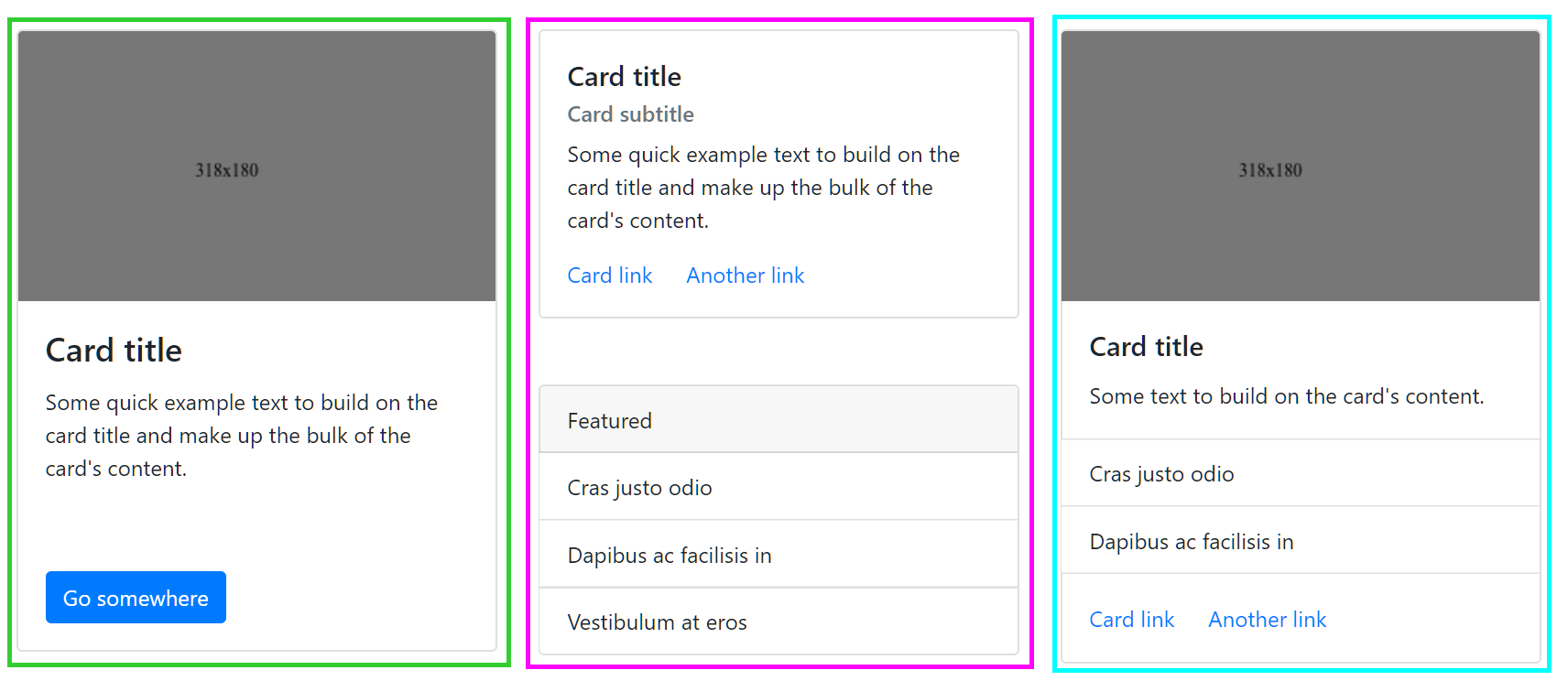
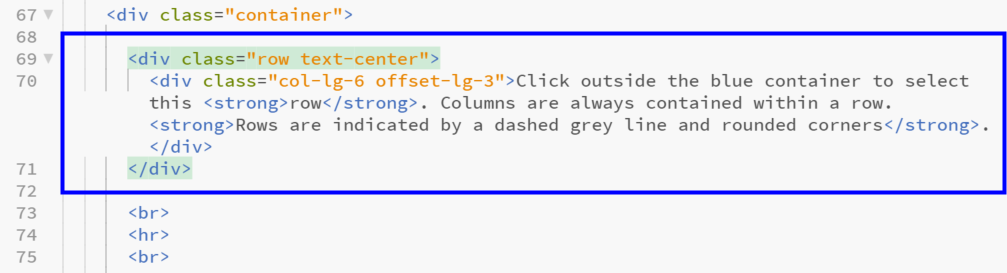
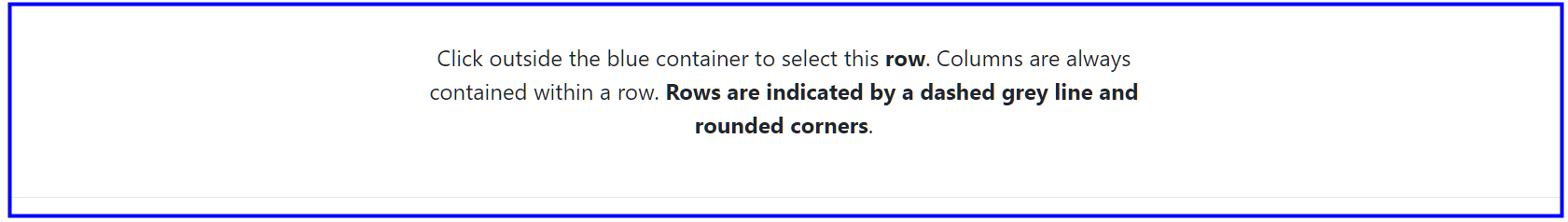
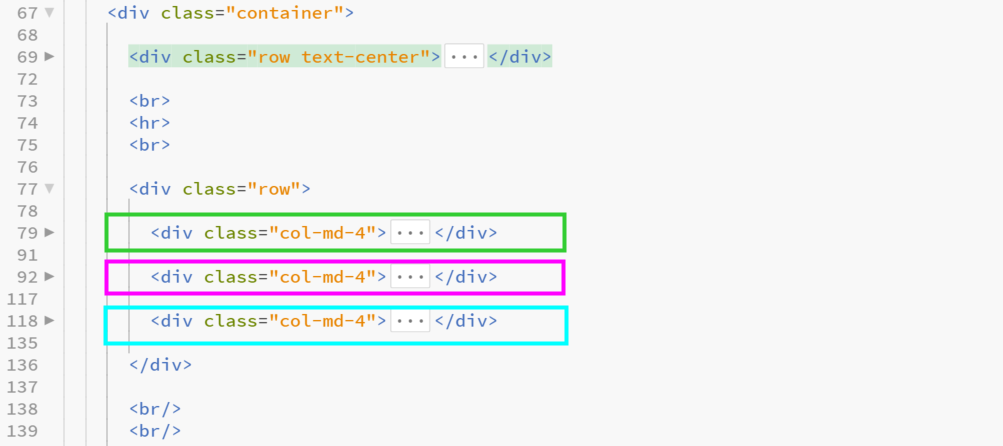
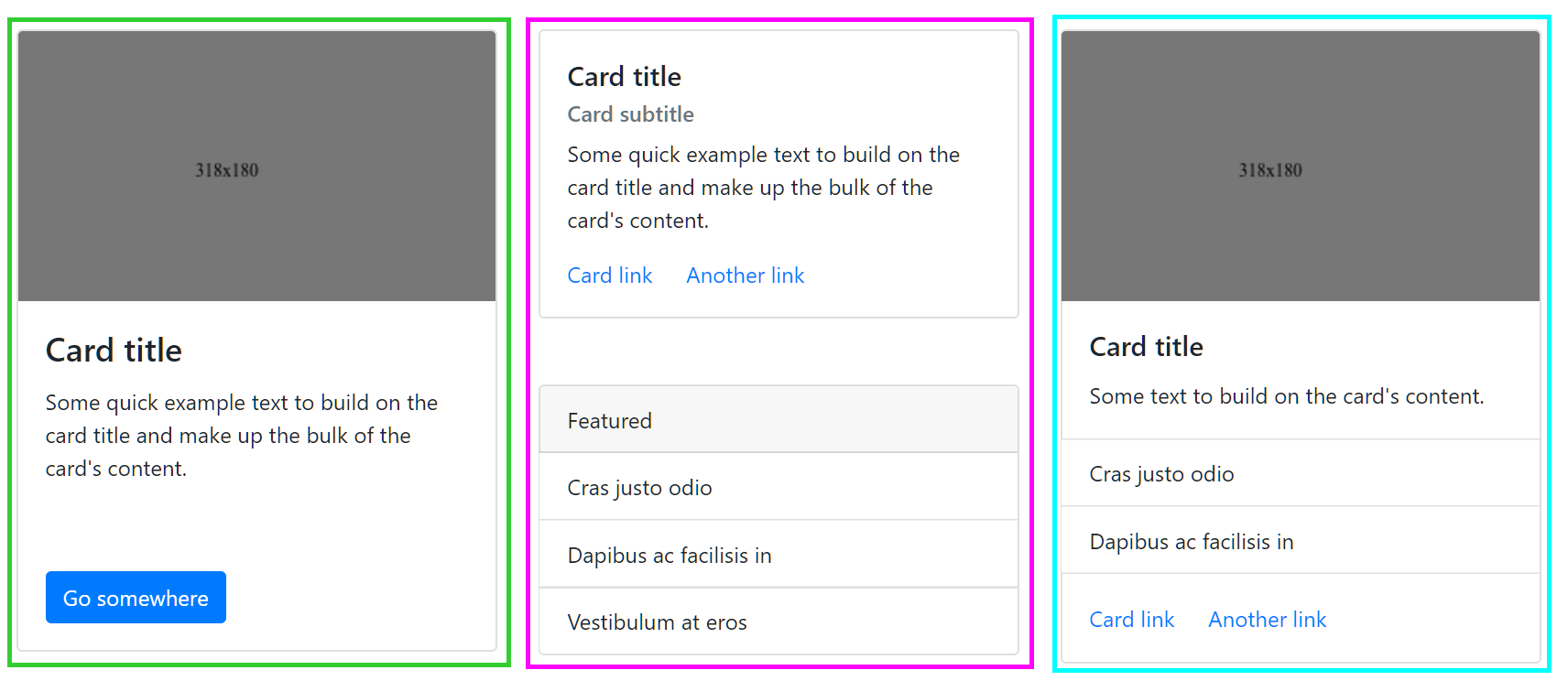
了解第四段內容:多欄多區塊 區域

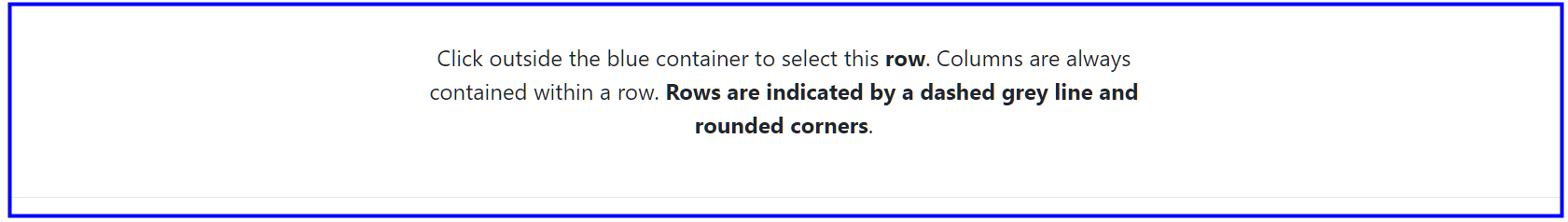
這是桌機電腦版的樣子

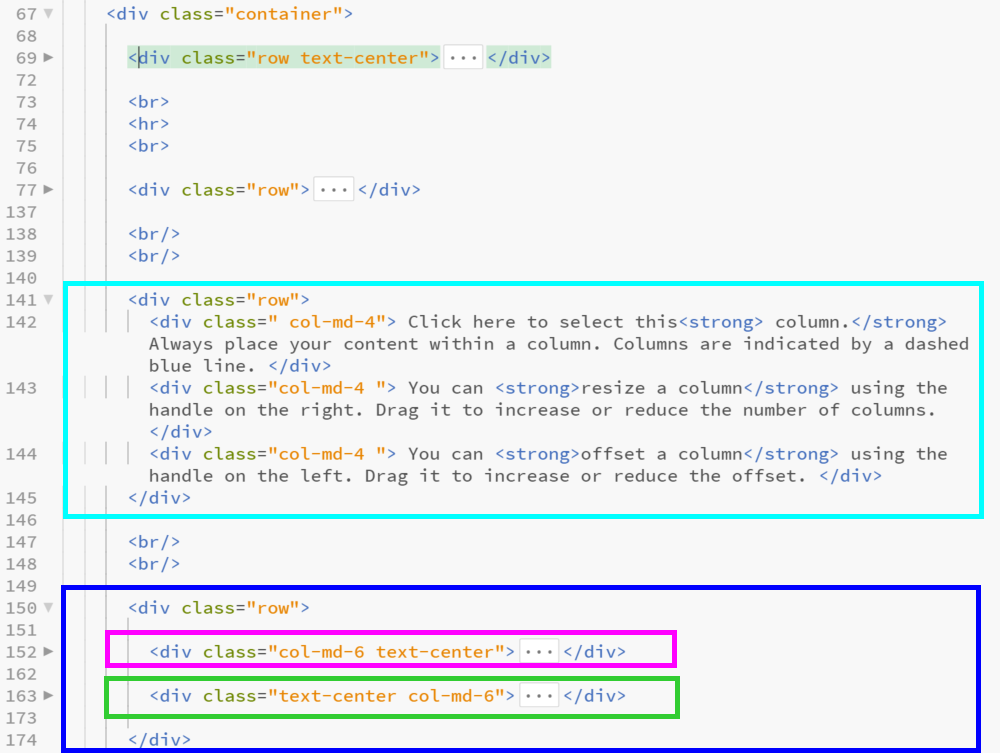
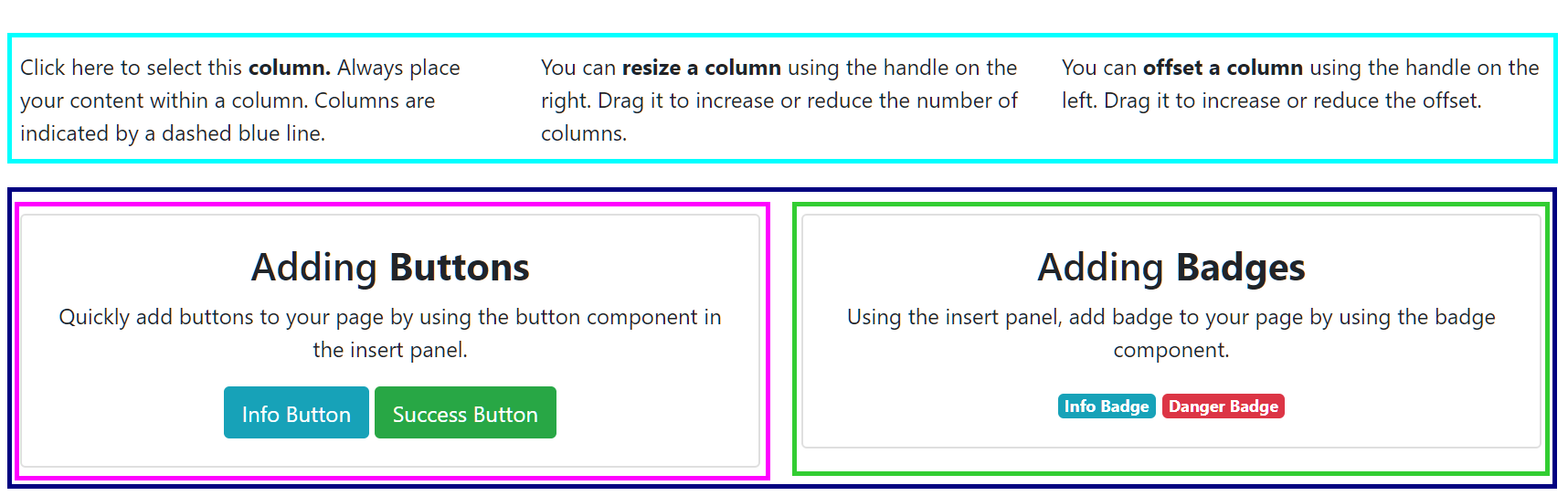
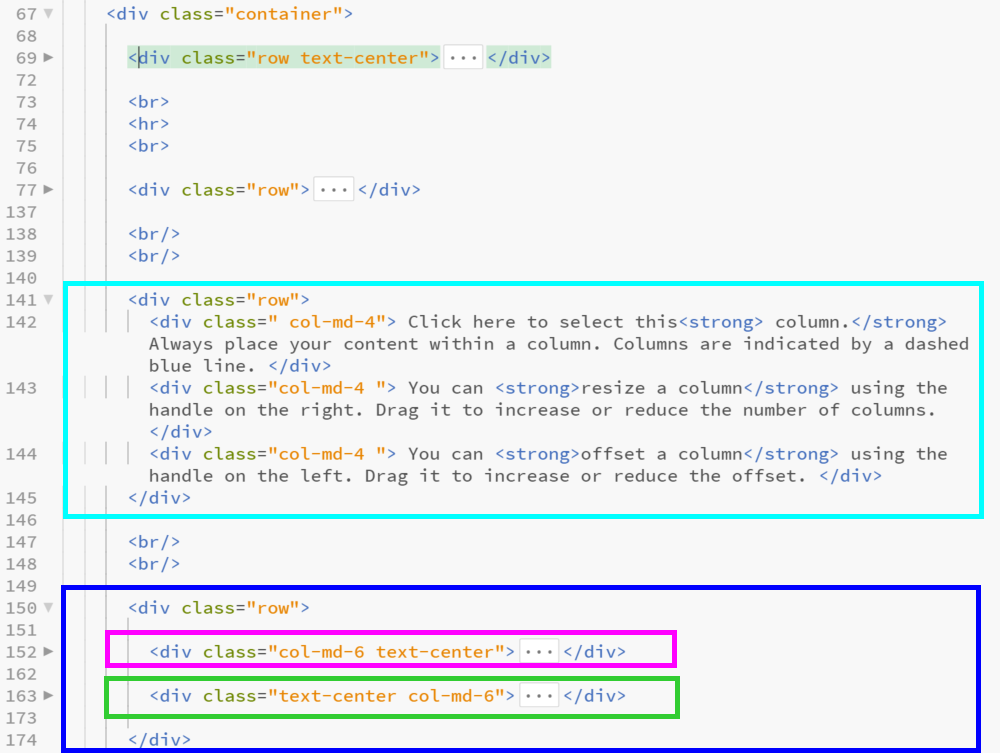
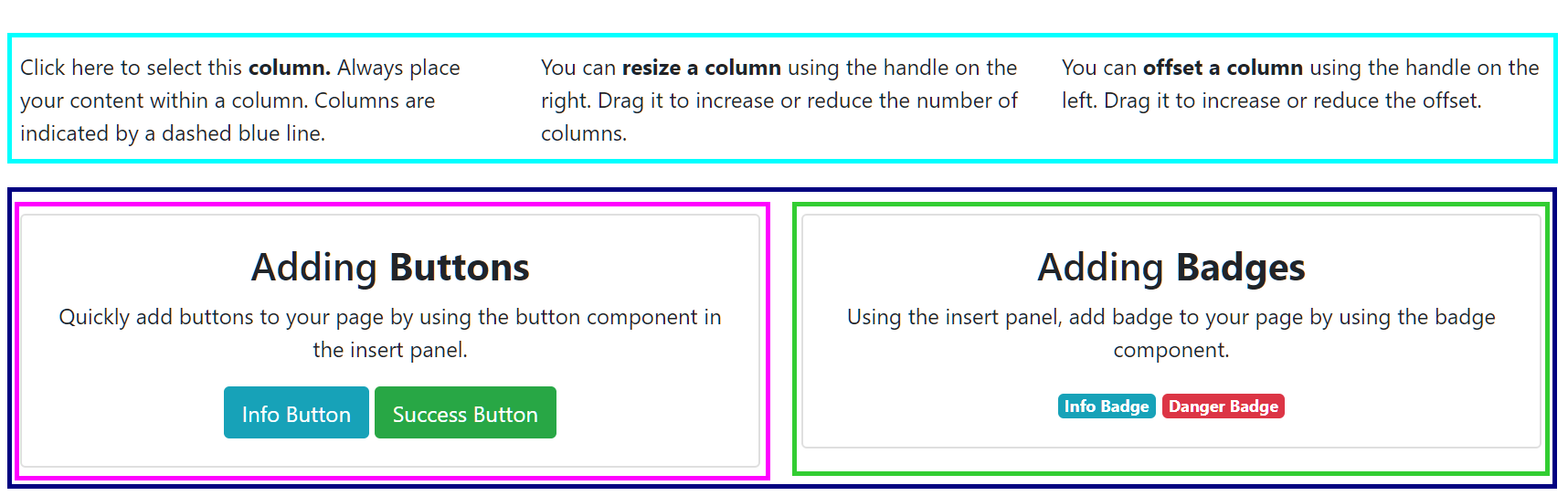
了解第五段內容:多欄多區塊 區域

這是桌機電腦版的樣子

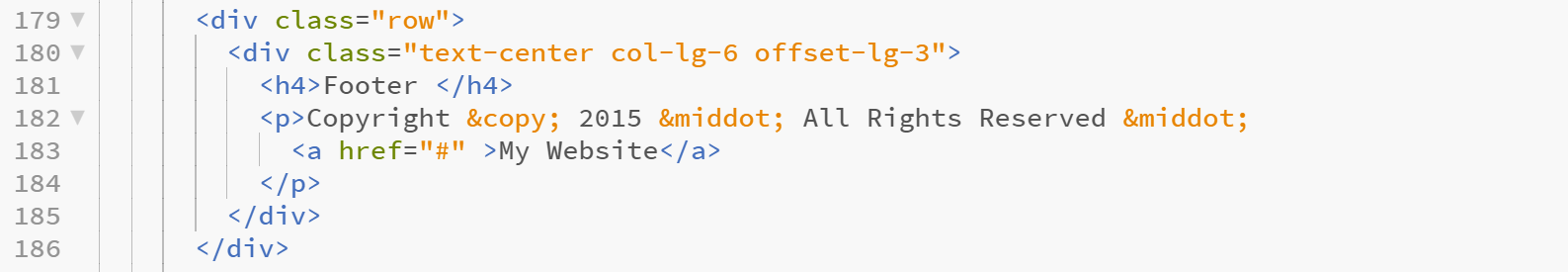
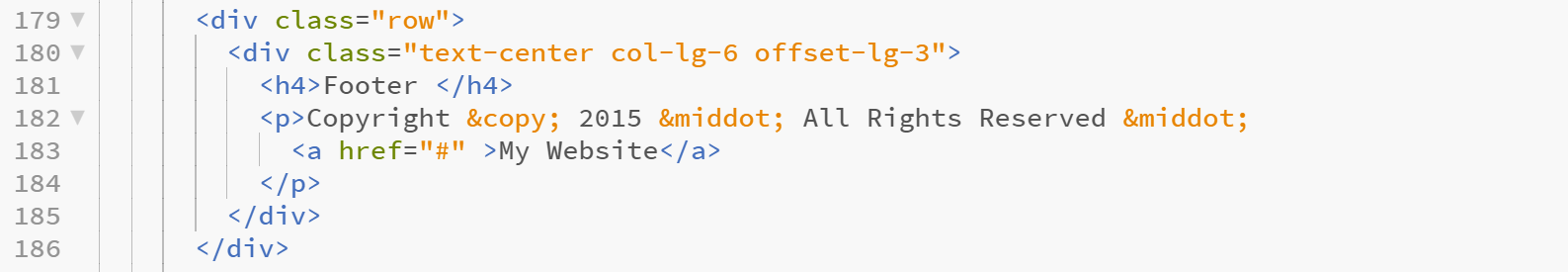
了解第六段內容:頁尾訊息 區域

這是桌機電腦版的樣子